JavaScript Interview Questions and Coding Problems - Part 1
Table of contents
- ⭐ Write a JavaScript function to check whether the given an input is an array or not.
- ⭐ In how many ways we can clone an array?
- ⭐ Write a simple JS program to join all elements of the following array into a string.
- ⭐ Possible ways to create an Object.
- ⭐ What is Higher Order Function ?
- ⭐ What is the difference between var, let and const keyword?
- ⭐ Explain call, apply and bind methods?
- ⭐ what is the value of 'this' in different context ?
⭐ Write a JavaScript function to check whether the given an input is an array or not.
There are two ways :
1) Array.isArray()function checkArray(input){ return Array.isArray(input); } console.log(1); // false console.log([]); // true console.log([1, 2, 3]); // true2) instanceof :function checkArray(input){ return input instanceof Array; } console.log(1); // false console.log([]); // true console.log([1, 2, 3]); // true /* When you create an array, it creates a new array object using Array constructor that inherits properties and methods from the "Array.prototype". */
⭐ In how many ways we can clone an array?
There are several methods to clone an array
slice()
let originalArray = [1, 2, 3];
let cloneArray = originalArray.slice();
concat()
let originalArray = [1, 2, 3];
let cloneArray = originalArray.concat();
Array.from()
let originalArray = [1, 2, 3, 4];
let cloneObject = Array.from(originalArray);
spread operator ('...')
const originalArray = [1, 2, 3];
const clonedArray = [...originalArray];
⭐ Write a simple JS program to join all elements of the following array into a string.
const arr = ["My", "name", "is", "array"];
const arr = ["My", "name", "is", "Harshal."];
let joinElements = arr.join(' ');
console.log(joinElements); // Output: My name is Harshal.
join method, by default it assumes as comma(',').⭐ Possible ways to create an Object.
Object literal methodconst myObj = { name : "Prajakta", age : 28 }Object.create() methodconst myObj = Object.create(null); // add properties myObj.name = "Komal"; myObj["marital status"] = "Married";function constructor methodfunction createObj(username, age){ this.username = username; this.age = age; } const user = new createObj("Aaditya", 29); // Output: {username: "Aaditya", age: 29}💡Whenever we call any function withnewkeyword, it creates an empty object and thenthiskeyword add values to that empty object.using classclass CreateObj{ constructor(){ this.a = 12; } walk = function(){console.log("Hello")} } const obj = new CreateObj(); console.log(obj); // Output: {a: 12, walk: [Function: walk]}
⭐ What is Higher Order Function ?
A higher order function is a concept in functional programming where a function accept other functions as an arguments and/or return function as an output.
Accepting functions as an arguments:
function printSum(value1, value2, callback){
return callback(valu1,value2);
}
function sum(value1, value2){
return value1 + value2;
}
const addition = printSum(5, 6, sum)
console.log(addition);
Returning function:
function sum(inp){
return function(inp2){return inp + inp2};
}
cnsole.log(sum(20)(30)); // Ouput: 50
⭐ What is the difference between var, let and const keyword?
varkeyword has been present since early versions of JavaScript, whileletandconstwere introduced in ECMAScript 6(ES6).varkeyword is used to declare variables with function scope or global scope if declared outside functions. The variable declared usingvarkeyword inside a function, it can be accessible anywhere inside the function, including inside nested function of that function.// var declared outside function const message1 = "Global"; function myFunction(){ // var inside function var message = 'Hello'; console.log(message); // Output: Hello } myFunction(); console.log(message1); // Output: Global console.log(message); // Error: message is not definedletandconstare likevarbut they limit the variable's scope to the block of code where they are defined. Variable declared withconstkeyword, cannot be changed after assignment.When you declare a variable using
varkeyword in the global scope**(outside of any function)**, it does get added to the property of global object , which iswindowobject in the case of browser.letandconstdo not become the properties of the 'window' object unlike variable declared withvar.
⭐ Explain call, apply and bind methods?
call()The
callmethod is used to invoke a function with a specificthiscontext and optional arguments. As we know, when we call a function directly in the global scope, the value ofthisinside a function is refers to thewindowobject.But when we invoke a function using
callmethod, it allows you to set thethisvalue explicitly, overriding the default value which iswindowobject.const person1 = { fullName: function(city) { return `${this.firstName} ${this.lastName} ${this.city}` } }; const person2 = { firstName: "Harshal", lastName: "Dongare" }; // Using call to invoke person1's fullName method with person2's context const bio = person1.fullName.call(person2, "Thane"); console.log(bio); // Output: Harshal Dongare Thaneapply()The
apply()method is similar to thecallmethod in that it is used to invoke a function with a specificthiscontext and arguments individually. Howeverapplymethod invoke a function withthiscontext and array of arguments.Also
apply()method spreads the array of arguments so you don't need to use index to access the elements inside an array inside the called function.const person1 = { fullName: function(city) { return `${this.firstName} ${this.lastName} ${city}` } }; const person2 = { firstName: "Harshal", lastName: "Dongare" }; // Using call to invoke person1's fullName method with person2's context const bio = person1.fullName.apply(person2, ["Thane"]); console.log(bio); // Output: Harshal Dongare Thanebind()The
bind()method also does something similar tocall()andapply()method but there are few things differently.The
bind()method returns a new function with the specifiedthisvalue and optional arguments but It does not immediately execute the function.bind()method takes arguments individually, similar to thecall()method.const person1 = { fullName: function(city) { return `${this.firstName} ${this.lastName} ${city}` } }; const person2 = { firstName: "Harshal", lastName: "Dongare" }; // Using call to invoke person1's fullName method with person2's context const bio = person1.fullName.bind(person2, "Thane"); console.log(bio()); // Output: Harshal Dongare Thane
⭐ what is the value of 'this' in different context ?
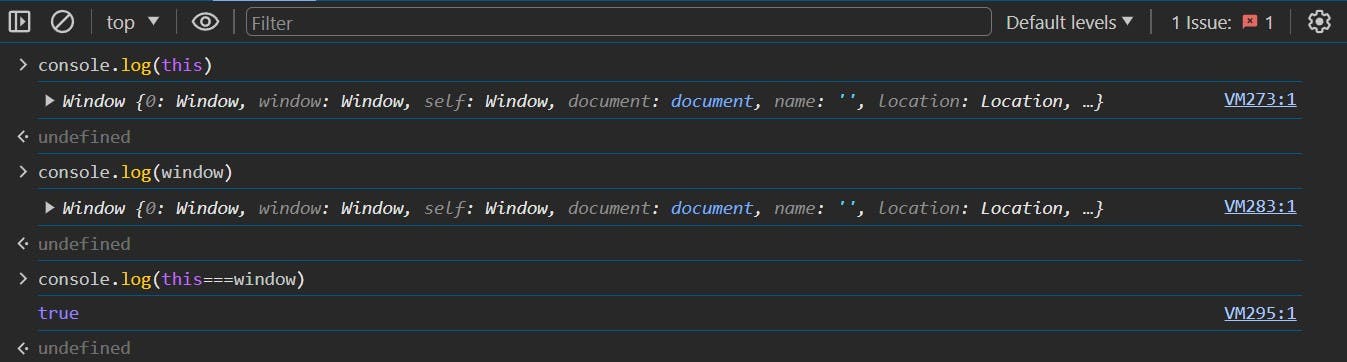
In the global scope of browser, the value of
thisrefers to thewindowobject.
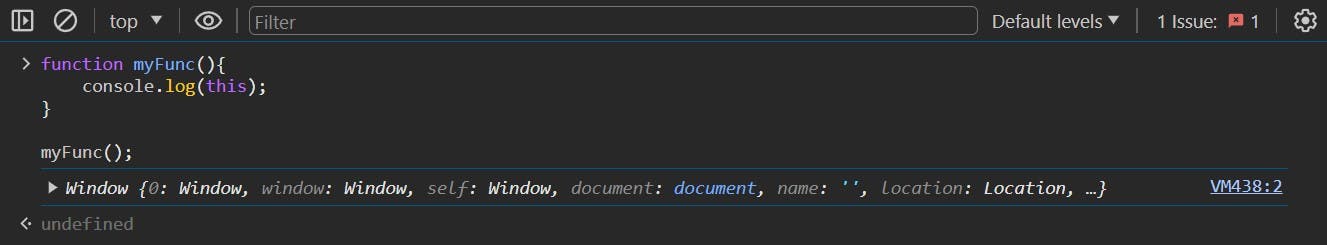
In the browser, the value of
thisinside a regular function or an arrow function when called directly in the global scope, returns thewindowobject.
// Regular function function regularFunction() { console.log(this); } regularFunction(); // Logs: Window object (global scope) // Arrow function const arrowFunction = () => { console.log(this); }; arrowFunction(); // Logs: Window object (global scope)The value of
thisinside an object method refers to the object itself.const myObject = { property: 'value', myMethod() { console.log(this); } }; myObject.myMethod(); // Output: {property: 'value', myMethod: ƒ}